Знакомство с SAPUI5
В статье рассказывается об основах технологии SAPUI5. Статья является основой для дальнейшего изучения технологии SAPUI5 в приложении к HANA.
В этой статье я познакомлю вас с технологией SAPUI5; покажу, как эта технология «связана» с HANA.
SAPUI5 (SAP User Inteface HTML5) - это фреймворк для разработки пользовательских интерфейсов на базе кросс-браузерной JavaScript библиотеки. Ключевыми особенностями этой технологии являются:
- Документированный API (in English),
- Расширяемые UI компоненты,
- Высокая производительность,
- Гибкие возможности по оформлению (дизайнер тем, прямая правка CSS),
- Возможность использования Ajax,
- Использование библиотеки jQuery.
SAPUI5 позволяет создавать современные пользовательские интерфейсы как на базе стандартных компонентов, так и на базе собственных. Например, нужен какой-то хитрый drag-and-drop- - пожалуйста; нужны какие-то специальные эффекты – тоже пожалуйста.
На текущий момент поддерживаются следующие браузеры:
- Internet Explorer 9 и выше,
- Firefox 10 и выше,
- Последние версии Chrome,
- Safari 5.1 и выше.
Библиотека визуализации графиков(sap.viz ), входящая в состав SAPUI5, построена на open-source библиотеке D3, которая, в свою очередь, построена на базе SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) . Но так как IE 8 не поддерживает SVG, то имеют место ограничения на использование «старых» браузеров.
В SAPUI5 есть библиотека (sap.m), предназначенная специально для мобильных устройств с поддержкой iOS,Android,BlackBerry. Сразу хочу сделать небольшую оговорку, что поддержка подразумевается именно в браузере. То есть, это Safari (от версии 5 и выше), Android Browser (от версии 2.3 и выше) ,BlackBerry Browser (от версии 10 и выше), Web View.
Теперь перейдём к самому главному: как и где можно использовать технологию SAPUI5. SAP предлагает следующие платформы:
- SAP NW ABAP Server,
- SAP NW Java Server,
- SAP NW Cloud,
- Open Source Java Application Server, and static Open Source Web server.
Ну и конечно же HANA XS, который включает Web Server, находящийся по адресу:
http://<myserver>:80<inst number>/. Web Server отображает текущий статус – запущен ли XS. Если он не запущен, и Вы не увидели сообщения: “XS up and running” – обращайтесь к базису.
При установке HANA ставится пакет sap, в котором лежит sdk для UI5. Также SAPUI5 можно найти здесь: https://sapui5.hana.ondemand.com/sdk/#content/Overview.html, и более того, даже попробовать!
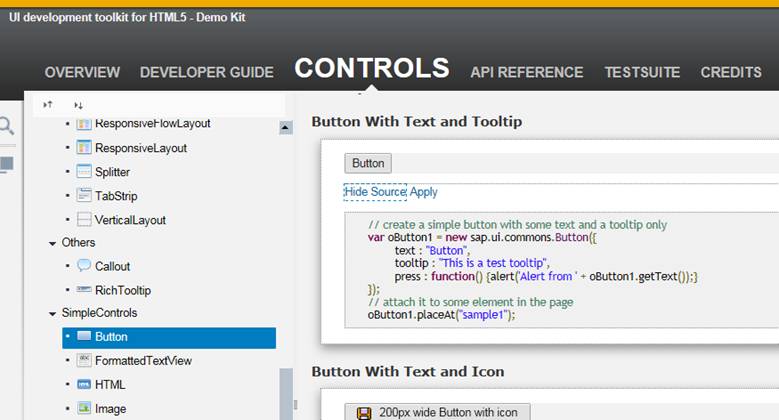
Заходим на вкладку Controls -> в меню на закладке SimpleControls, находим Button и в части Examples при клике на ссылку Show source видим код, который можно прямо тут править (Рис 1).

Рис 1. Стандартные элементы SAPUI5
Подправим
Если хотите прочитать статью полностью и оставить свои комментарии присоединяйтесь к sapland
ЗарегистрироватьсяУ вас уже есть учетная запись?
Войти


Обсуждения 7
7
Комментарий от
Олег Башкатов
| 03 декабря 2013, 23:10
Знакомство с SAPUI5: применение и средства разработки.
Заголовок не отражает содержание статьи.
а само содержание очень познавательно :-)
Автору спасибо!
Кратко и понятно.
Комментарий от
Владимир Чернов
| 10 января 2014, 05:10
Олег Башкатов 03 декабря 2013, 23:10
Возможно, данную статью логичней было бы назвать:
Знакомство с SAPUI5: применение и средства разработки.
Заголовок не отражает содержание статьи.
а само содержание очень познавательно :-)
Автору спасибо!
Кратко и понятно.
(редко читаю на русском, но для вас делаю ислючения)
кстати они сделали SAPUI5 опен соурс проектом
sap.github.io/openui5/getstarted.html
Недавно прошол курс на openSAP
Introduction to Software Development on SAP HANA от Thomas Jung
... и сложилось впечатление, что "Абапер" будущего это в общем то web программист прошлого :) ... , но сейчас не об этом :)
а вот о чем, нравятся мне эти живые примеры (упомянутые в статье), а т.к я начал на всех парах изучать JavaScript (аля ABAP будующего) то мне интересно, а есть ли такиеже класные примеры-обучалки для JavaScript и JQuery (т.е. они наверное есть), в общем если кто их видел ... пожалуйста киньте ссылку
Комментарий от
Олег Башкатов
| 10 января 2014, 08:58
Владимир Чернов 10 января 2014, 05:10
Статья очень интересная, а главная простая, Спасибо!
(редко читаю на русском, но для вас делаю ислючения)
кстати они сделали SAPUI5 опен соурс проектом
sap.github.io/openui5/getstarted.html
Недавно прошол курс на openSAP
Introduction to Software Development on SAP HANA от Thomas Jung
... и сложилось впечатление, что "Абапер" будущего это в общем то web программист прошлого :) ... , но сейчас не об этом :)
а вот о чем, нравятся мне эти живые примеры (упомянутые в статье), а т.к я начал на всех парах изучать JavaScript (аля ABAP будующего) то мне интересно, а есть ли такиеже класные примеры-обучалки для JavaScript и JQuery (т.е. они наверное есть), в общем если кто их видел ... пожалуйста киньте ссылку
w3schools.com/jquery/default.asp
w3schools.com/
Комментарий от
Владимир Чернов
| 11 января 2014, 04:50
Олег Башкатов 10 января 2014, 08:58
w3schools.com/js
w3schools.com/jquery/default.asp
w3schools.com/
да, то что надо Спасибо!
мне тут еще полезный ресурс jsfiddle.net посоветовали ...
PS
если, есть еще ссылки ;)
Комментарий от
Олег Башкатов
| 14 января 2014, 22:53
Владимир Чернов 11 января 2014, 04:50
yes :)
да, то что надо Спасибо!
мне тут еще полезный ресурс jsfiddle.net посоветовали ...
PS
если, есть еще ссылки ;)
Возможно, эти книги тоже как-то помогут (хотя тут я Америку, конечно, не открываю)
javascript.ru/book
Если Вы используете указанный Вами ресурс, то Ваши знания больше, чем просто базовые знания.
Хотелось бы услышать рекомендации автора статьи :-)
Комментарий от
Владимир Чернов
| 15 января 2014, 19:45
Олег Башкатов 14 января 2014, 22:53
JavaScript в большинстве своем один не работает: всегда есть сопутствующие технологии (css, dhtml, ajax и т.д.).
Возможно, эти книги тоже как-то помогут (хотя тут я Америку, конечно, не открываю)
javascript.ru/book
Если Вы используете указанный Вами ресурс, то Ваши знания больше, чем просто базовые знания.
Хотелось бы услышать рекомендации автора статьи :-)
и по ней пока вся информация да и софт открыты и бесплатны, Слава Богу!
посмотрел javascript.ru/book
помоему книжки там чуть устаревшие ...
сужу по
JavaScript: Подробное руководство (Definitive Guide), там 5-e издание от 2008 года
есть уже 6-е издание от 2011
JavaScript: The Definitive Guide, 6th Edition (7-го кажется еще нет)
shop.oreilly.com/product/9780596805531.do
6-е издание моя первая (и пока единственная) книжка по JS сравнивать не с чем, но читается очень легко, всем рекомендую ...
в прочем с книжками по JS кажется никаких проблем нет их навалом на любой вкус ...
вот ресурс w3schools.com мне очень понравился (не только за JS но и за сопутствующие технологии), сейчас из него почти не вылезаю ...
но всеравно интересуюсь розыском подобных "живых" ресурсов на будующее ...
Комментарий от
Роман Бекетов
| 11 февраля 2014, 20:19
Спасибо за обзор, но(!)
из этой статьи можно сделать настоящую статью, полезную, если дополнить её описанием пунктов:
1. IDE где разрабатывается проект SAPUI5 с установкой нужных плагинов. Упомянуть MacOS и GWPA.
2. Сделать пример на Eclipse или другой IDE, на упомянутой MVC. Показать работу. Можно упомянуть Team Share/Submit
3. Каким образом поставляется ваше приложение клиенту. Указать несколько вариантов.